WordPressはブログやウェブサイト記事を作成するための強力なツールです。
特に近年のアップデートで導入されたブロックエディタは、直感的な記事作成をサポートするような仕様になっています。
一方で、初見の場合はどのように操作すべきなのか、どういった機能があるのかがわからない状態になるため、この記事では、初心者でもわかりやすいようにブロックエディタの使い方から記事投稿の手順を解説していきます。
ブロックエディタで重要なブロックの種類と使い方
MicrosoftのWordやGoogleのドキュメントとは異なり、1ページに対して文字を入力するだけではなく、ブロック単位で文字入力したり、画像を挿入したりして記事を作成していきます。
ブロックの種類について
WordPressのブロックエディタでは様々なタイプのブロックを使って記事を作成します。

- テキスト
- 見出し
- リスト
- 引用
- 画像
上記のような各ブロックは、特定のコンテンツをより効果的に表示するために役立ちます。この図はテキスト、画像、見出し、リスト、引用を含むさまざまなブロックを示します。
【前提】ブロックの基本操作を学ぼう
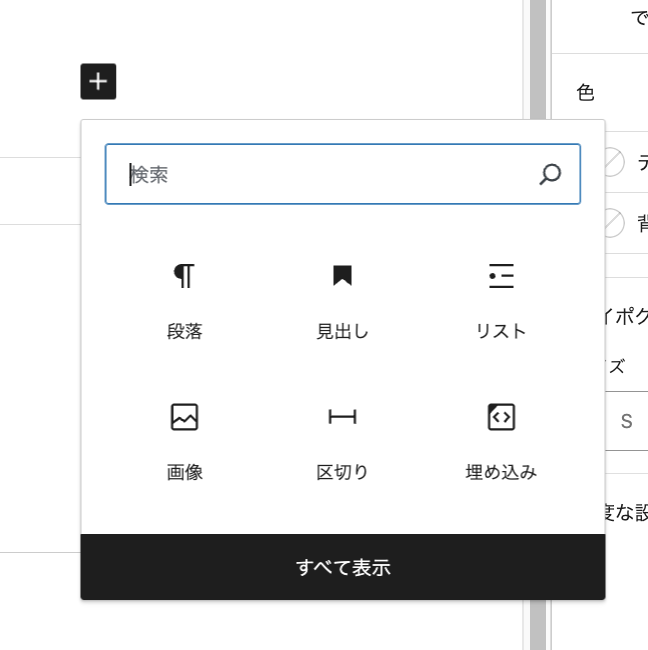
ブロックの挿入
- “+”アイコンをクリックして、必要なブロックを選択します。
- テキストブロック、画像ブロック、見出しブロックなど、目的に応じたブロックを追加します。


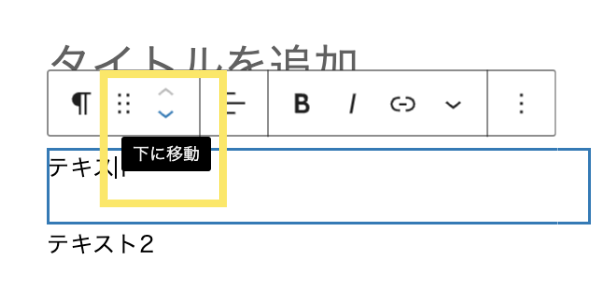
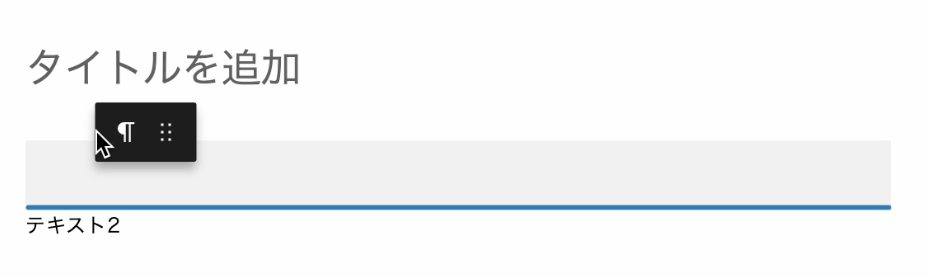
ブロックの移動
ブロックは、「矢印操作」と「ドラッグ&ドロップで簡単に並び替えが可能です。
- 矢印キーによる順番入れ替え

- 6点リーダーをドラッグ&ドロップ
- 6点リーダーをクリックしたまま、カーソルを動かすと「ブロック」が移動します。

ブロックの削除
ブロック上で三点リーダーをクリックし、「削除」を選びます。

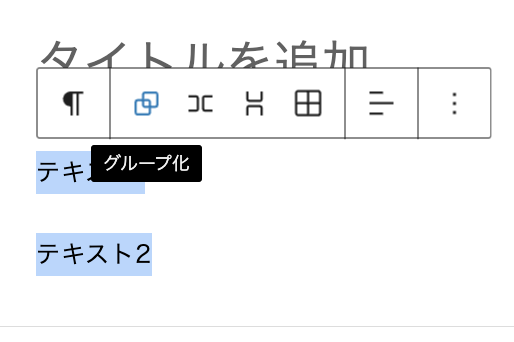
ブロックのグループ化
複数のブロックを選択するとポップアップが表示され、「グループ化」を選べば、これらを一つのグループとして管理できます。

WordPress記事の書き方〜投稿方法を解説!
記事作成画面を開く
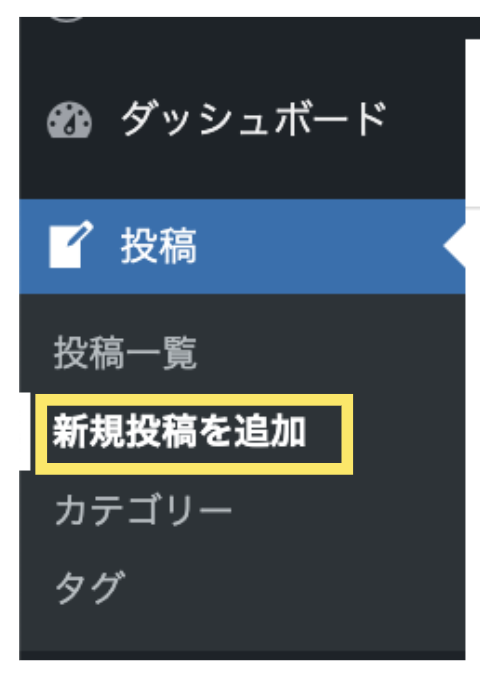
WordPressのダッシュボードから「投稿」→「新規追加」を選択。

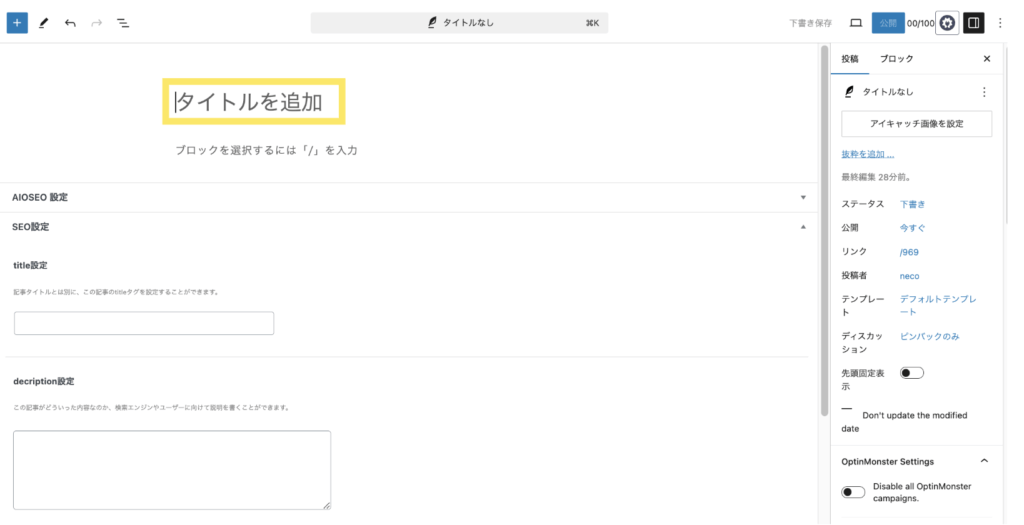
記事のタイトルをつける
画面上部のテキストフィールドで記事タイトルを入力します。

本文を書く
選んだブロックを配置し、必要な内容を入力します。
テキストにはいくつかの種類が存在してるため、伝えたい内容にマッチするブロックを選択しましょう。
デザインを整える
- 文字装飾(太字、文字色、アンダーライン):テキストを選択し、ツールバーからフォーマットを選択します。
- 見出し:見出しブロックを配置し、適切な階層を選びます。
- リンク:リンクしたいテキストを選択し、ツールバーのリンクアイコンを使用します。
- 箇条書き:リストブロックを選択して項目を入力します。
- 引用:引用ブロックを選択して引用文を挿入します。
- 表:表ブロックを選び、必要な列と行を設定します。
- カラム:カラムブロックで複数カラムレイアウトを作成します。
- 画像を挿入する:画像ブロックを選び、メディアライブラリから画像を挿入。
記事投稿前の設定をする
テーマによって表示方法が異なりますが、記事を投稿する場合は以下の設定を行う必要があります。
- カテゴリー:記事が属するカテゴリーを選択します。
- 初期設定では:Uncategorizedのみのため、追加が必要です。
- 初期設定では:Uncategorizedのみのため、追加が必要です。
- タグ:関連するキーワードをタグとして追加します。
- 基本的に不要です。タグはアドセンスを申請する場合に弊害になる可能性があります。
- パーマリンク:記事のURLをユニークに設定します。
- 記事のURLを決めます。Googleに認知してもらえるように日本語ではなく、英語表記がおすすめです。
- アイキャッチ画像:記事を代表する画像を選定して設定します。
- 記事に紐づく画像です。サムネイルとも言います。Youtubeでもどのような動画何かを最初の画像で伝えるのと同じ役割。

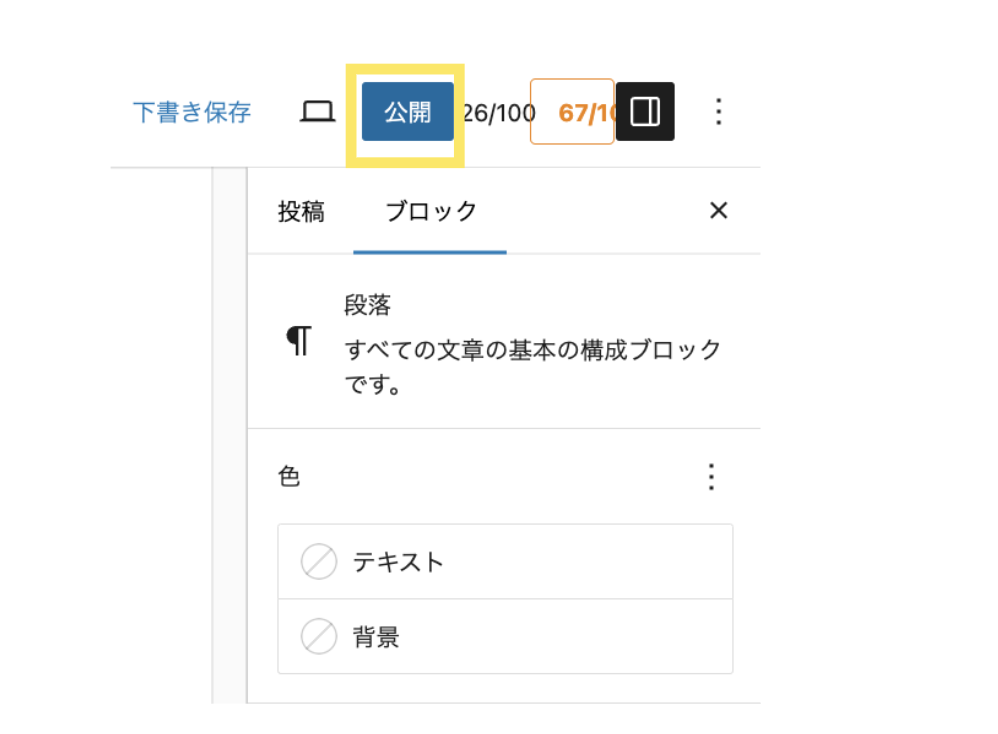
アイキャッチは黄色枠の部分で、ブログを見るときに何が記載されているか判断する指標になります。文字よりも伝わりやすい。
公開する
準備が整ったら画面右上の「公開」ボタンをクリックして内容を公開します。

投稿した記事を削除・非公開・下書きにする方法
- 記事を削除する:投稿画面の右サイドバーから「ゴミ箱に移動」を選択します。
- 記事を非公開にする:投稿画面で「公開」状態を「非公開」に変更します。
- 記事を下書きに保存する:編集画面内で「下書きとして保存」をクリック。
投稿にアフィリエイト広告を貼る方法
実はアフィリエイト広告を設置するにはいくつか注意したり、その方法がわからないで、放置している方もいらっしゃるので以下で紹介します。
1. アフィリエイトサービスで設置したい広告を探して提携申請する
アフィリエイトプログラムにログインし、提携を申請します。
2. アフィリエイトリンクをコピーする
承認後、サービスサイト内からリンクをコピーします。
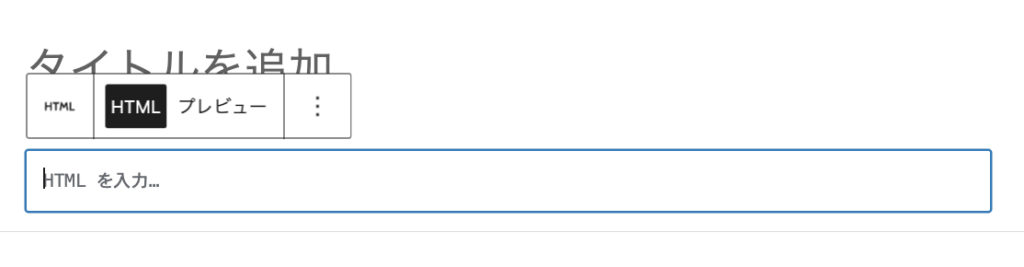
3. 「カスタムHTML」ブロックにペーストする
アイテムを購入する毎にこのリンクを記載して収益化を進めます。
カスタムHTMLのブロックを選択して、ASPから提示されているHTMLタグを追加してください!

作業効率UP!投稿画面の設定
投稿画面の設定①ブロックマネージャーには使用するブロックだけ残す
不要なブロックを非表示にし、使用するものに限定します。
投稿画面の設定②オプションには使用するメニューだけ残す
必要な設定項目のみにし、効率的に投稿が行えるようにカスタマイズします。
WordPressの投稿をマスターしよう!
WordPressの基本的な記事作成から投稿までの流れを理解し、自信を持って記事の作成に挑みましょう。読者に有益なコンテンツを提供し、ブログの成長をサポートします。
ブログの始め方を知りたい!実際に始めたい方へ
WordPressを始めるには、適切なサーバーとドメインの選定、デザインのカスタマイズ、SEO対策とコンテンツ制作が不可欠です。
さらに詳細な方法やステップについて知りたい方は、初心者向けガイドをぜひ参照してください。